บทความนี้เขียนขึ้น เพราะอยากที่จะเชิญชวน Developer ทุกคน มาร่วมกันสร้าง Blog หรือ Website ของตัวเอง โดยใช้ Programming Language และ Technology ตามที่ตัวเองถนัด โดยไม่ใช้ Blog สำเร็จรูปที่มีอยู่แล้ว
เราว่าการสร้าง Blog ด้วยตัวเอง มันบ่งบอกถึงตัวตนและ Lifestyle ของเราน่ะ
รสนิยมของเราจะเป็นยังไง ส่วนนึงมันก็แสดงออกมาจากรูปแบบของ Blog และวิธีการเขียนบทความของเรานั่นแหล่ะ
เหตุผลหลัก ๆ ก็คือ Blog สำเร็จรูปที่มีอยู่
มันไม่ตอบโจทย์ที่เราอยากจะได้สักเท่าไหร่
ไม่ใช่ว่าของเค้าไม่ดีน่ะ หลาย ๆ อันดี ถึงดีมาก แต่แค่เราอยากได้อะไรตามใจตัวเองแค่นั้นแหล่ะ
อันนี้เหตุผลส่วนตัวน่ะ
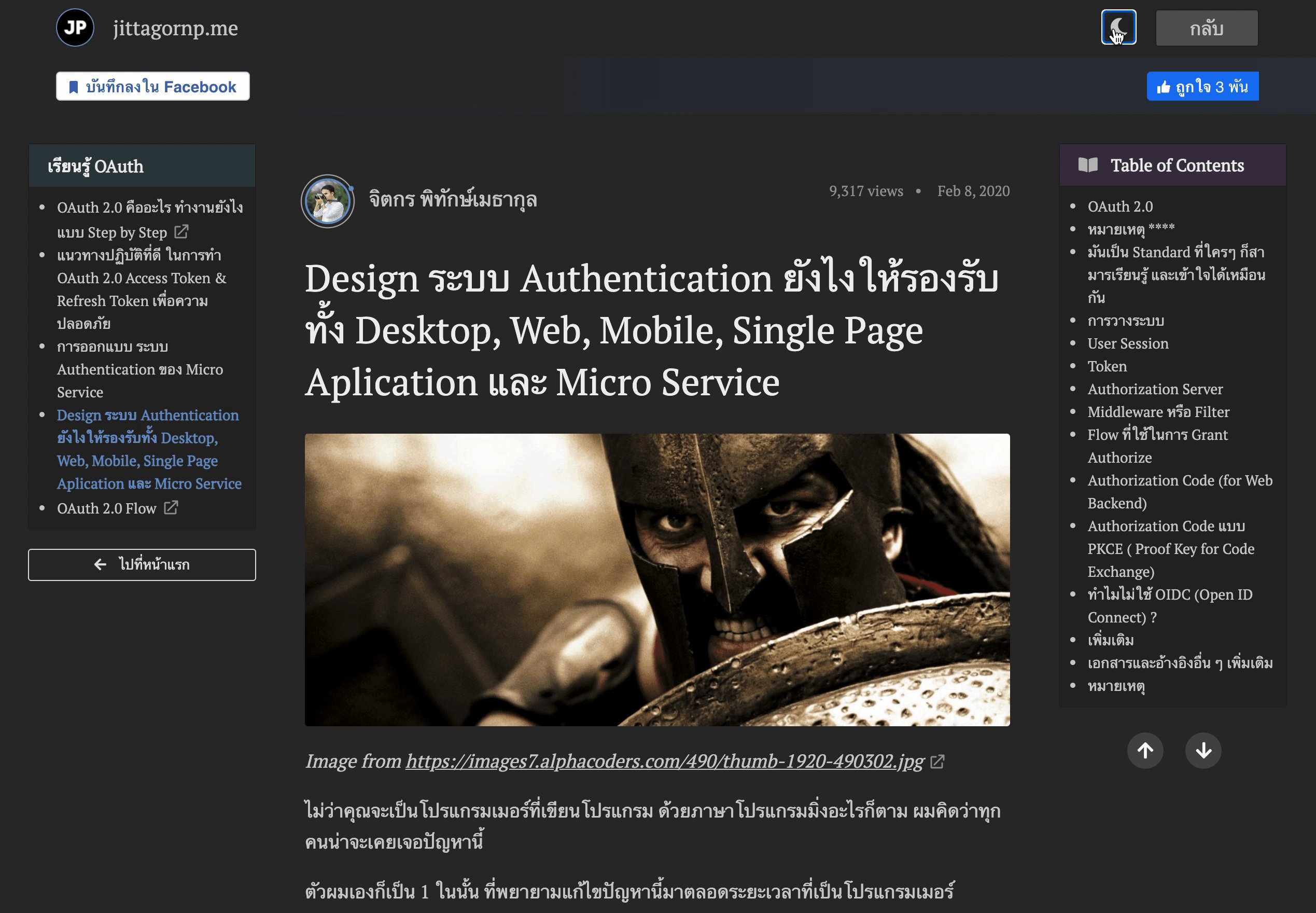
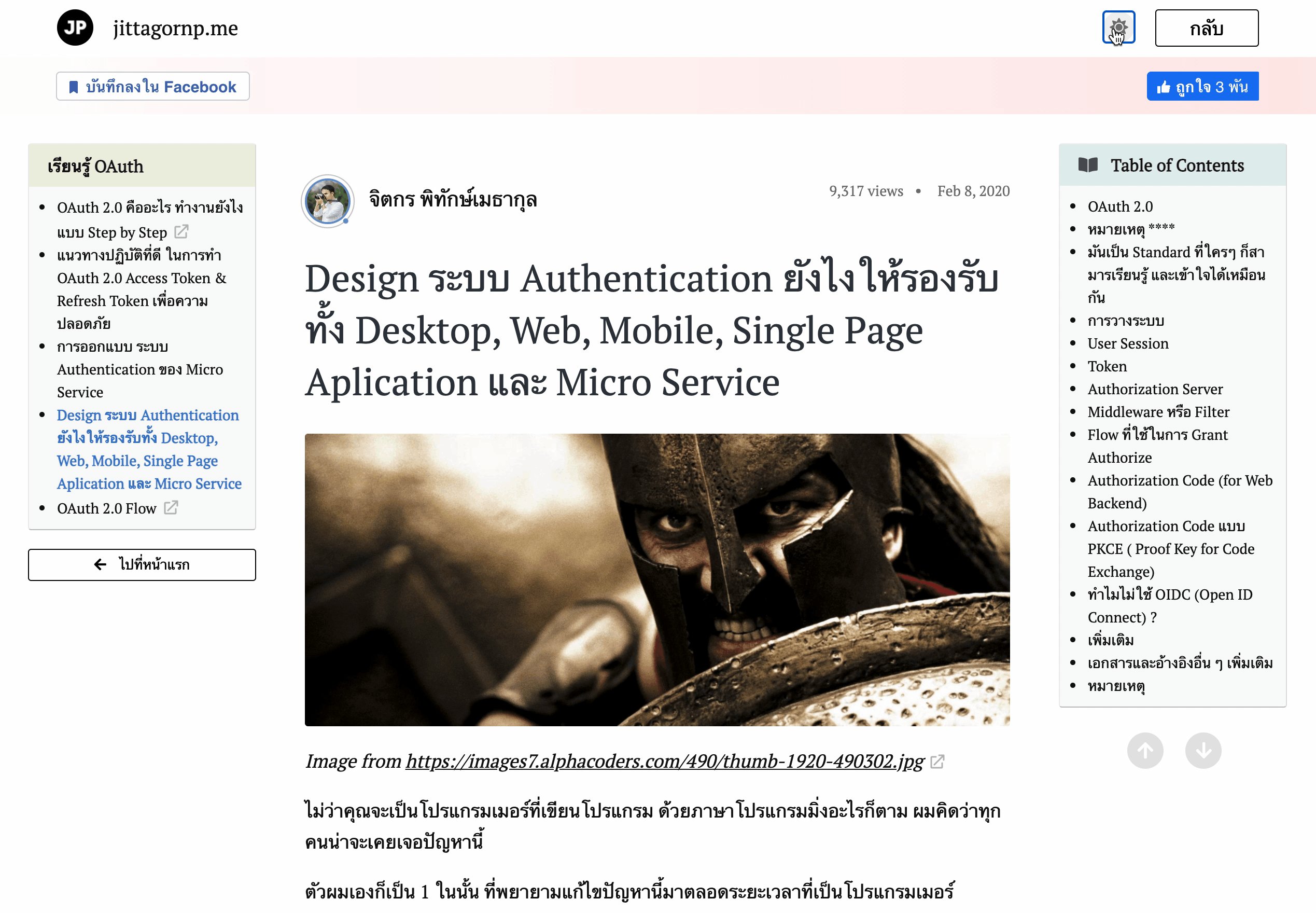
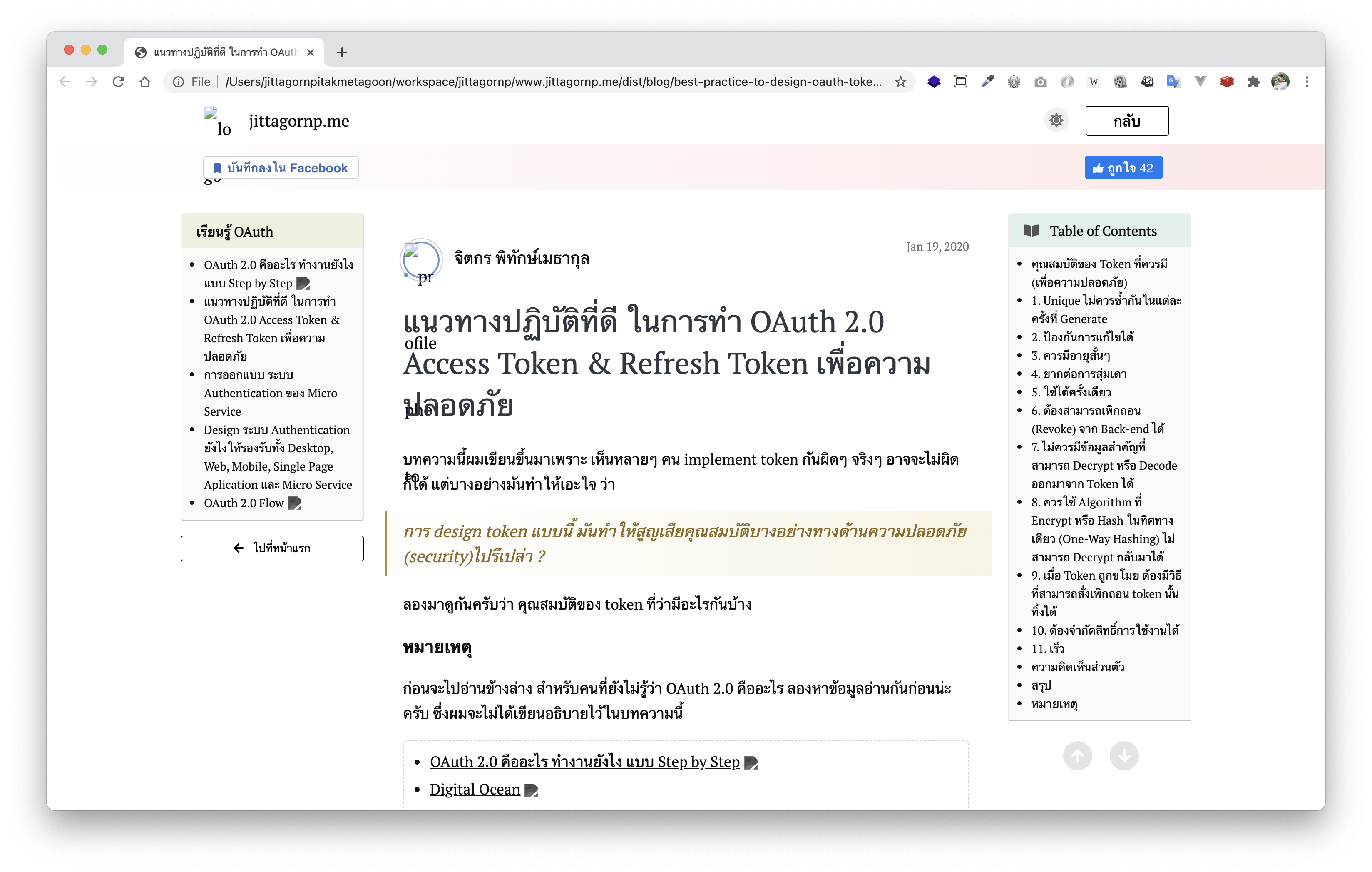
เราอยากได้ Blog ที่มันดูสวย เรียบง่าย เป็น Blog ที่เขียนบทความแล้วน่าอ่าน (เราอยากให้คนอ่าน อ่านเพลิน) ซึ่งตรงนี้เราประทับใจ Medium เอามาก ๆ เลยเป็นเหตุผลว่า ทำไม Blog นี้ถึงหน้าตาคล้าย Medium ใช่! เราลอก Style ของ Medium มาเลย อันนี้ยอมรับ แล้วทำไมถึงไม่ใช้ Medium เลยล่ะ ลองอ่านเหตุผลถัด ๆ ไปดู
เราอยากได้สารบัญบทความ (Table of Contents) อัตโนมัติ ขอย้ำว่าอัตโนมัติด้วยน่ะ เพราะขี้เกียจทำสารบัญเอง คือ เคยเจอมั้ย ที่ต้องอ่านบทความยาว ๆ แล้วไม่รู้ว่ามันมีหัวข้ออะไรให้อ่านบ้าง และเราอ่านถึงไหนแล้ว บางที บางอันเราเคยอ่านแล้ว เราก็อยากที่จะเลื่อนไปอ่านแค่บางหัวข้อแค่นั้น ไม่ได้อยากอ่านทั้งหมด ไม่มีสารบัญนี่ไล่หาตาแตกเลย
เราอยากเขียนบทความเป็น Markdown เก็บไว้ เพื่อที่ว่าจะได้เอาไปใช้กับ Platform อื่น ๆ ได้ด้วย เช่น GitHub, GitLab และ Plaform อื่น ๆ ที่ Support Markdown
เราเป็น Blogger มา 10 ปีล่ะ (หัดเขียนบทความตั้งแต่เรียนอยู่ปี 3) เคยลองเขียนบทความมาหลาย Platform ทั้ง Blogspot, Wordpress, GitHub Pages, Git Book, Medium, Dev และอื่น ๆ เราพบว่า เมื่อเวลาผ่านไป หลาย ๆ Platform จะค่อย ๆ ได้รับความนิยมลดลง คนก็หันใช้ไปใช้ Plaform อื่น ๆ สิ่งที่เราเคยเขียนไว้ใน Plaform นึง ถ้าจะต้องย้ายไปตาม Plaform ที่คนให้ความสนใจ มันก็ค่อนข้างลำบากเลยแหล่ะ เพราะจะต้อง Copy Content แล้วไปจัด Format ใหม่ บางบทความคือเราเขียนยาวมาก จัด Format ทีนี่ แทบอ้วกเลย นี่จึงเป็นเหตุผลที่เราต้องการเขียนเป็น Markdown เก็บไว้
เราอยากได้ Blog ที่เป็น Style เฉพาะตัวเรา คือ พอมันเป็น Plaform สิ่งที่ต้องทำใจยอมรับอย่างนึงคือ หน้าตา Blog ของทุกคนจะมาเป็น Pattern เดียวกันทั้งหมดเลย ซึ่งตรงนี้บางคนก็อาจจะไม่ได้คิดอะไรมาก (แต่เราคิด!)
ลูกเล่นอื่น ๆ ที่เราอยากจะใส่เพิ่ม พอมันเป็น Blog สำเร็จรูป พอถึงจุด ๆ นึง มันเริ่มที่จะ Custom ลำบากล่ะ
อยากมีรายได้จากการทำ Blog เราเขียน Blog เป็นงานอดิเรกมานานมากแล้ว ไม่เคยมีรายได้เลย เลยอยากที่จะใช้ตรงนี้สร้างรายได้เล็ก ๆ น้อย ๆ ให้ตัวเอง ได้แค่ค่า Server หรือ ค่ากาแฟ ต่อเดือนก็ยังดีน่า!
ถ้าคิดออก เดี๋ยวมาเขียนเพิ่ม
ถ้าเป็นคนที่ไม่มีศิลปะในหัวเลย การแต่ง Blog (CSS) จะถือเป็นเรื่องที่ยากมาก โดยเฉพาะคนที่ทำงานด้าน Back-end เป็นหลักเดี๋ยวจะอธิบายให้ฟัง/อ่านกัน เผื่อใครอยากที่จะเอาไอเดียนี้ไปใช้สร้าง Blog ของตัวเอง
Blog นี้เป็น กึ่ง ๆ Static คือ ไม่ Static 100%
แน่นอน ว่ามันต้องมี Database และ API ด้วย (แต่บทความนี้จะไม่ได้ลงรายละเอียดเรื่องพวกนี้)

Blog นี้แบ่ง Source Code ออกเป็น 2 ชุด คือ
.md)เขียนเป็น Markdown เก็บไว้ที่ GitHub
ที่ไม่เก็บลง Database และเปิดเป็น Public ไว้ มีเหตุผล คือ
กลัวว่าในอนาคต ถ้าวันใดวันนึงเราไม่อยู่แล้ว (ไม่ว่าจะด้วยเหตุผลอะไรก็ตาม พูดง่าย ๆ คือ ตาย นั่นแหล่ะ) บทความที่เราเคยเขียนไว้จะยังคงอยู่ ไม่สูญหายไปกับตัวเรา (ไม่ต้องกังวลถ้าลืมจ่ายค่า Server)
หลาย ๆ บทความ คือ เราตั้งใจเขียนเอามาก ๆ หายไปก็น่าเสียดายแย่ :)
เขียนด้วย Programming Language และใช้ Technology ตามที่ตัวเองถนัด

Blog นี้ไม่ได้ใช้ Vue, React หรือ Angular
ไม่ได้เขียนแบบ SPA (Single Page Application)
ต้องการแค่ให้มันทำงานง่าย ๆ คือ
เลยใช้ Stack ง่าย ๆ แค่นี้

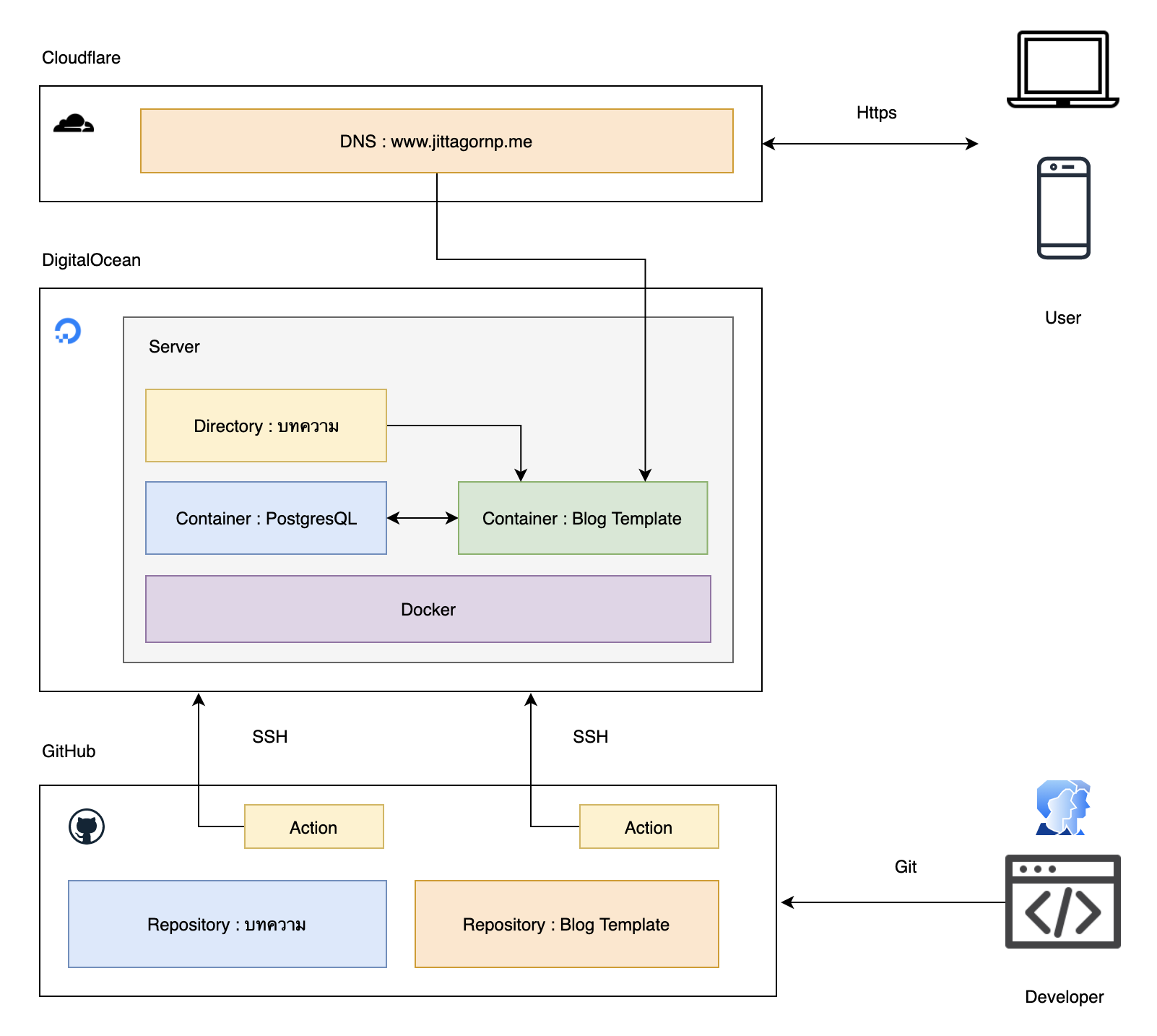
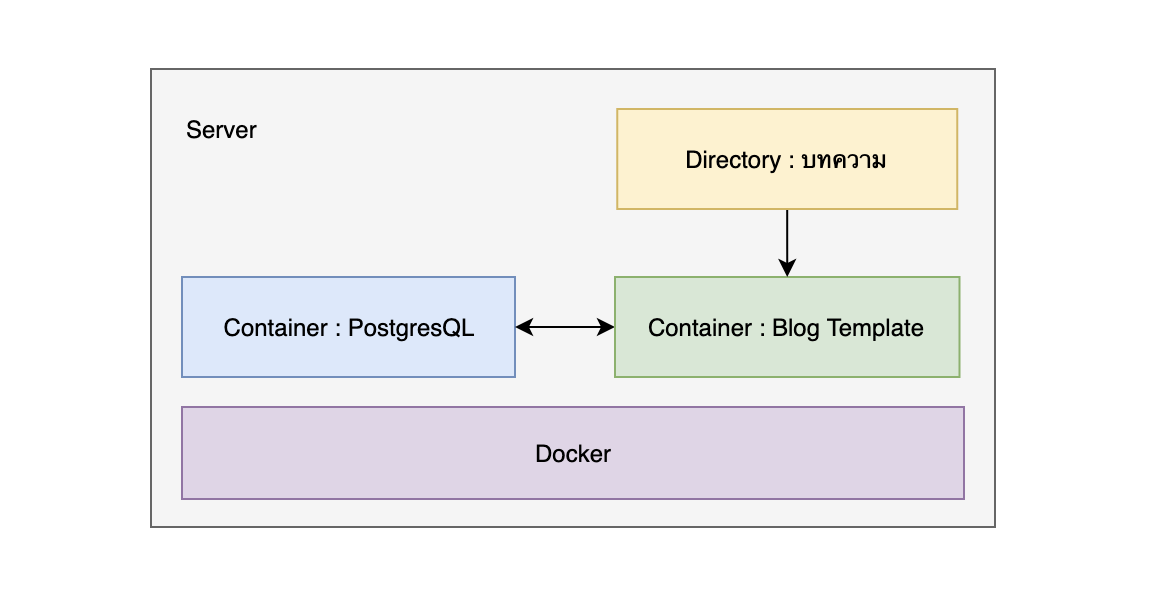
จากภาพด้านบน จะเห็นว่าองค์ประกอบหลัก ๆ ของ Blog จะมีอยู่ 3 ส่วน คือ
1. Cloudflare
ไว้ทำ DNS + HTTPS + CDN (Caching) สามารถอ่านได้จากบทความ ทำ Website เราให้เป็น https ด้วย Cloudflare
2. DigitalOcean
เป็น VPS (Virtual Private Server) ไว้ Run Server ง่าย ๆ แค่ 1 เครื่อง
ตอนนี้ใช้ Spec เครื่องแค่
ราคา 5 USD ต่อเดือน เปิดเครื่องไว้ที่ Singapore
เนื่องจากคนไม่ได้อ่านบทความเยอะมาก เลยใช้ Spec เครื่องแค่นี้พอ
3. GitHub
ไว้ฝาก Source Code โดยแยกเป็น 2 Repositories คือ

Database ไว้เก็บข้อมูล Page views
Manual

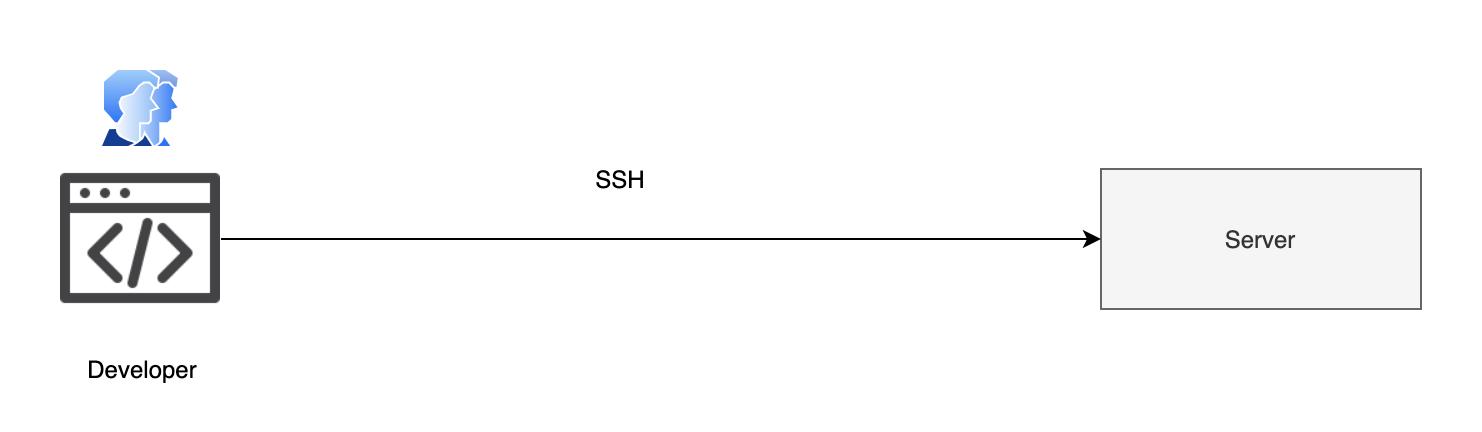
ก็คือการ Remote SSH เข้าไปที่เครื่อง Server แล้ว
$ git clone https://github.com/jittagornp/xxx.git
Repository ที่ต้องการลงมา แล้วก็ Deploy ตามเทคโนโลยีที่เราใช้ ซึ่ง Blog นี้เรา Deploy บน Docker
การ Deploy
ถ้าใครไม่แม่นเรื่อง SSH, Git และ Docker สามารถเรียนรู้ได้จาก
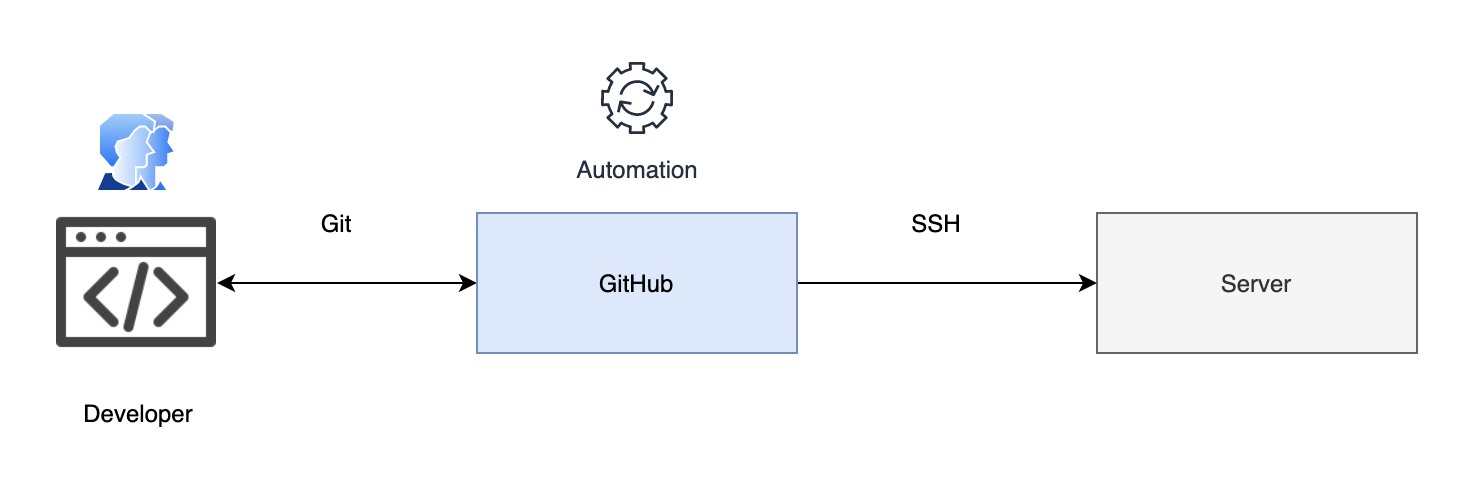
Automatation

หลังจากที่เรา Manual Deploy เอง ไปแล้ว 1 รอบ
ครั้งถัด ๆ มา เราจะเปลี่ยนระบบให้มันทำงานแบบ Automation เพื่อที่ว่า เราจะได้ไม่ต้อง Remote เข้าไป Manual Deploy ที่เครื่อง Server เองบ่อย ๆ
การ Set Automation เราจะใช้ GitHub Action (CI/CD) ช่วยในการ Deploy
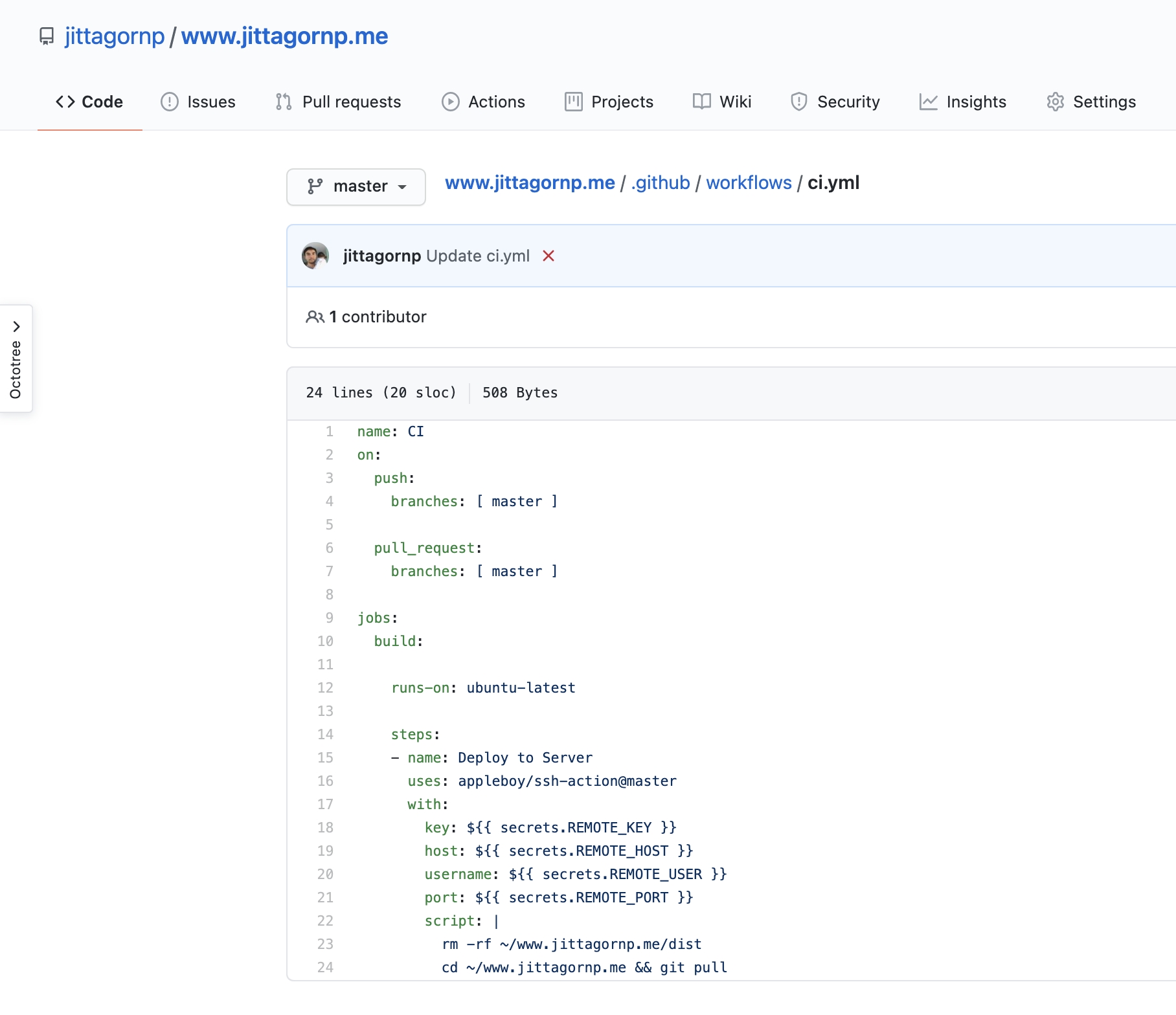
โดยการเขียน YML File ไว้ใน Repository แบบนี้
.github/workflows/ci.yml

ตัวอย่างไฟล์เต็ม ๆ ci.yml
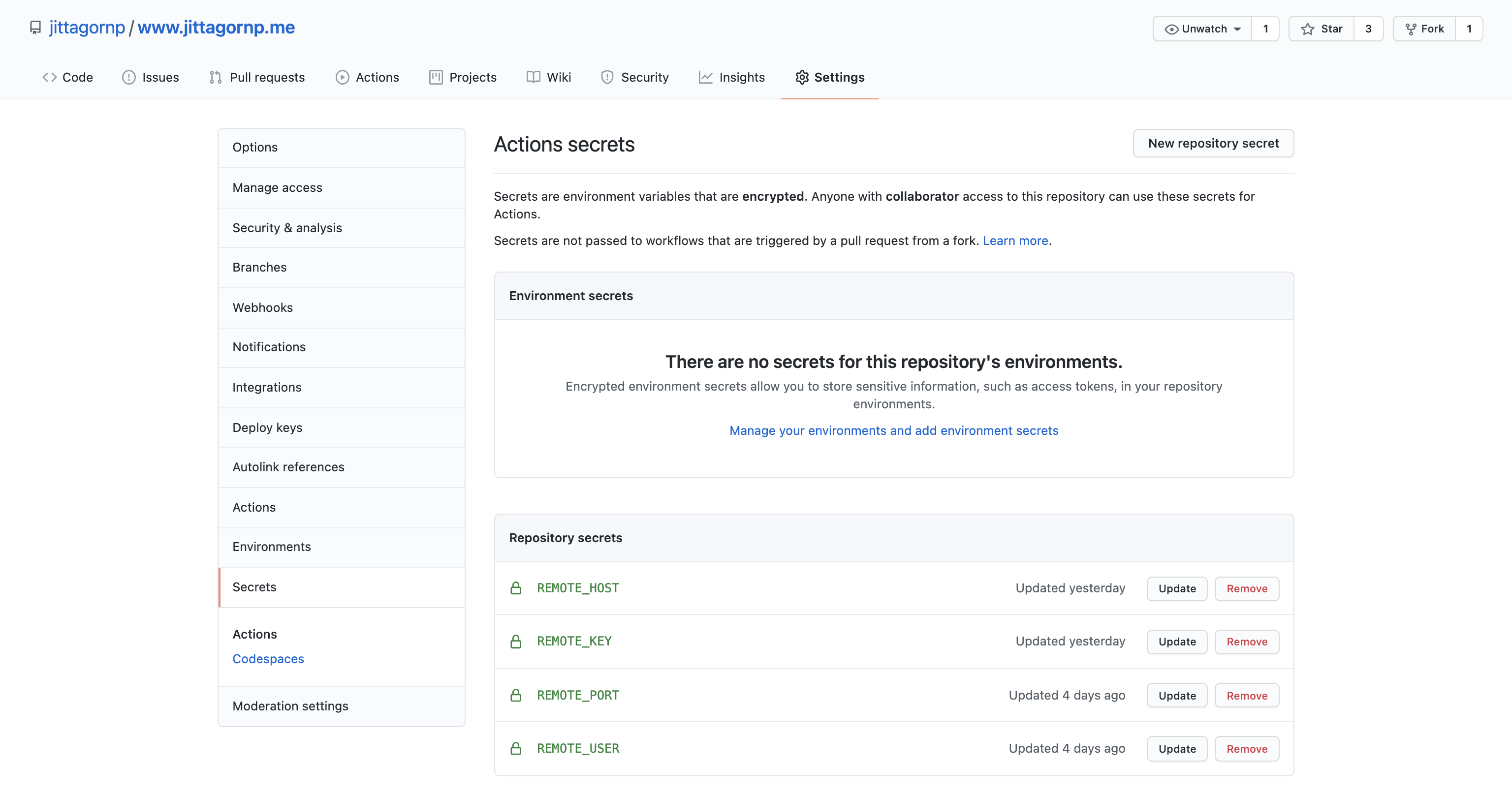
ซึ่งค่าตัวแปร
- ${{ secrets.REMOTE_KEY }}
- ${{ secrets.REMOTE_HOST }}
- ${{ secrets.REMOTE_USER }}
- ${{ secrets.REMOTE_PORT }}
เราจะ Set ไว้ที่ Settings > Secrets

จาก YML File
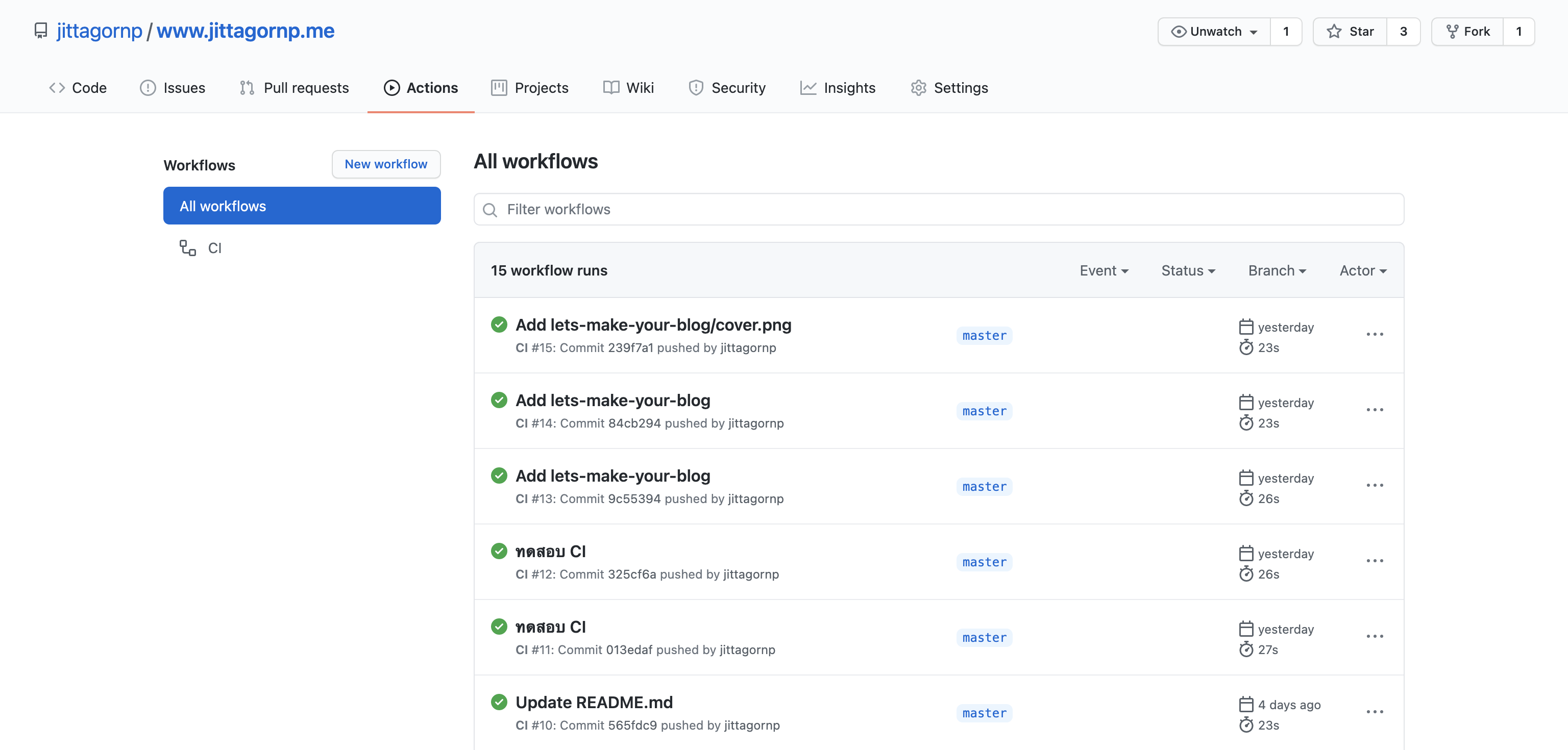
เมื่อเราทำการ Push หรือ Pull Request ไปที่ Branch master ตัว Action นี้จะทำงาน และทำการ Remote SSH เข้าไปที่เครื่อง Server เรา เพื่อ Deploy หรือทำตามคำสั่ง (Command) ที่เรากำหนดไว้
จากตัวอย่าง คือ
script: |
rm -rf ~/www.jittagornp.me/dist
cd ~/www.jittagornp.me && git pull

ลองดูวิดีโอ
อย่างที่อธิบายไปในตอนแรกว่า Blog นี้ แบ่ง Source Code / Repository ออกเป็น 2 ชุด คือ
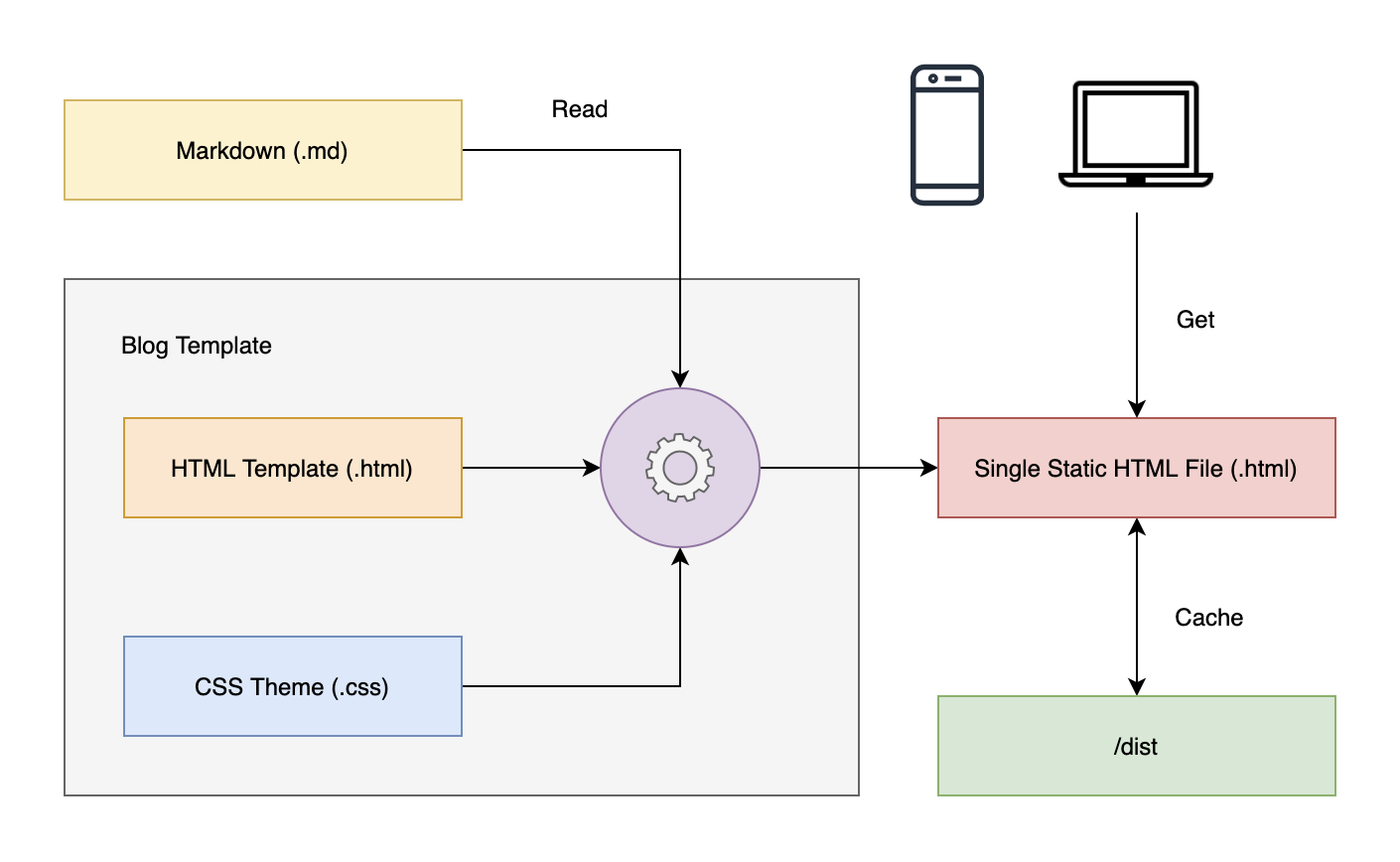
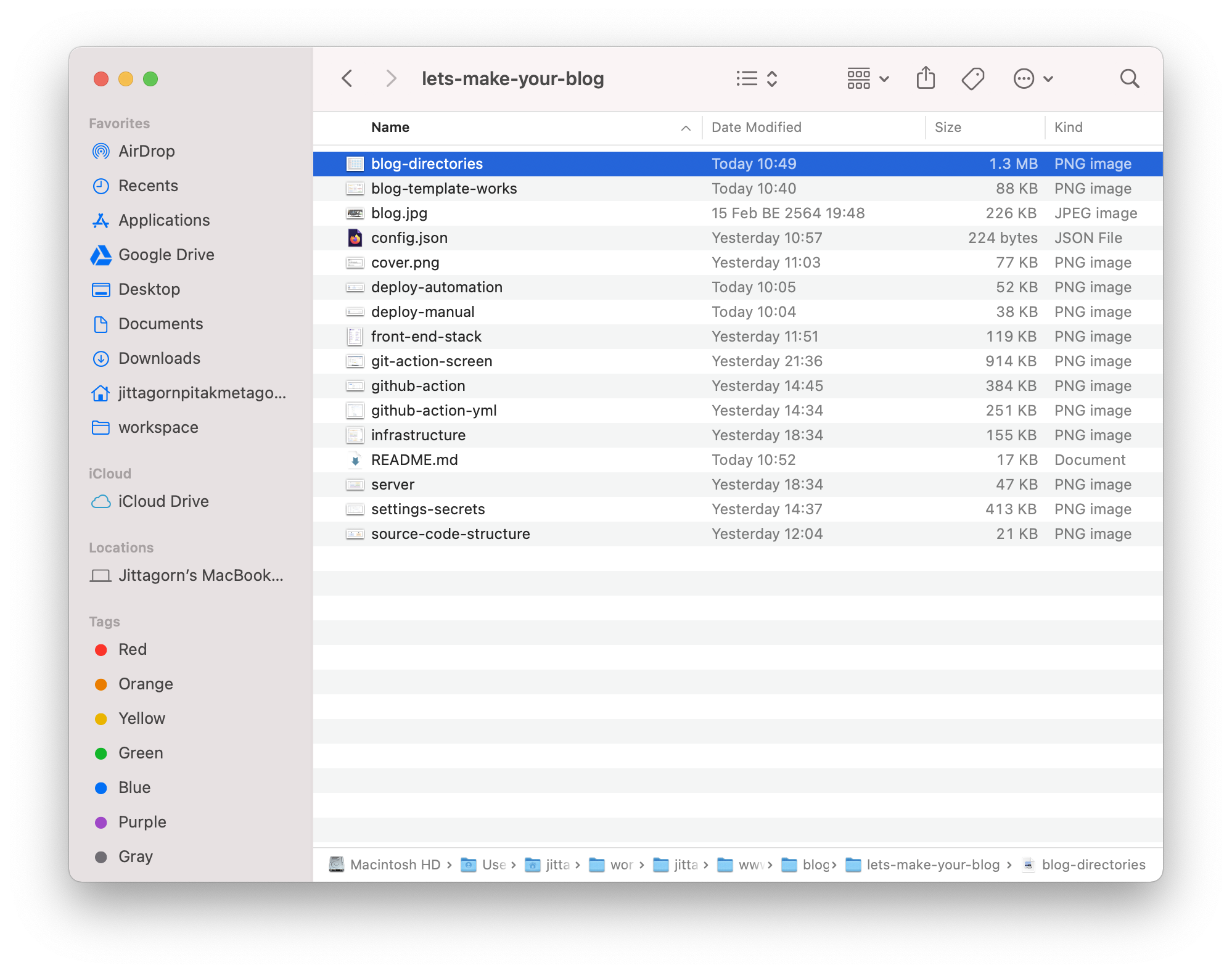
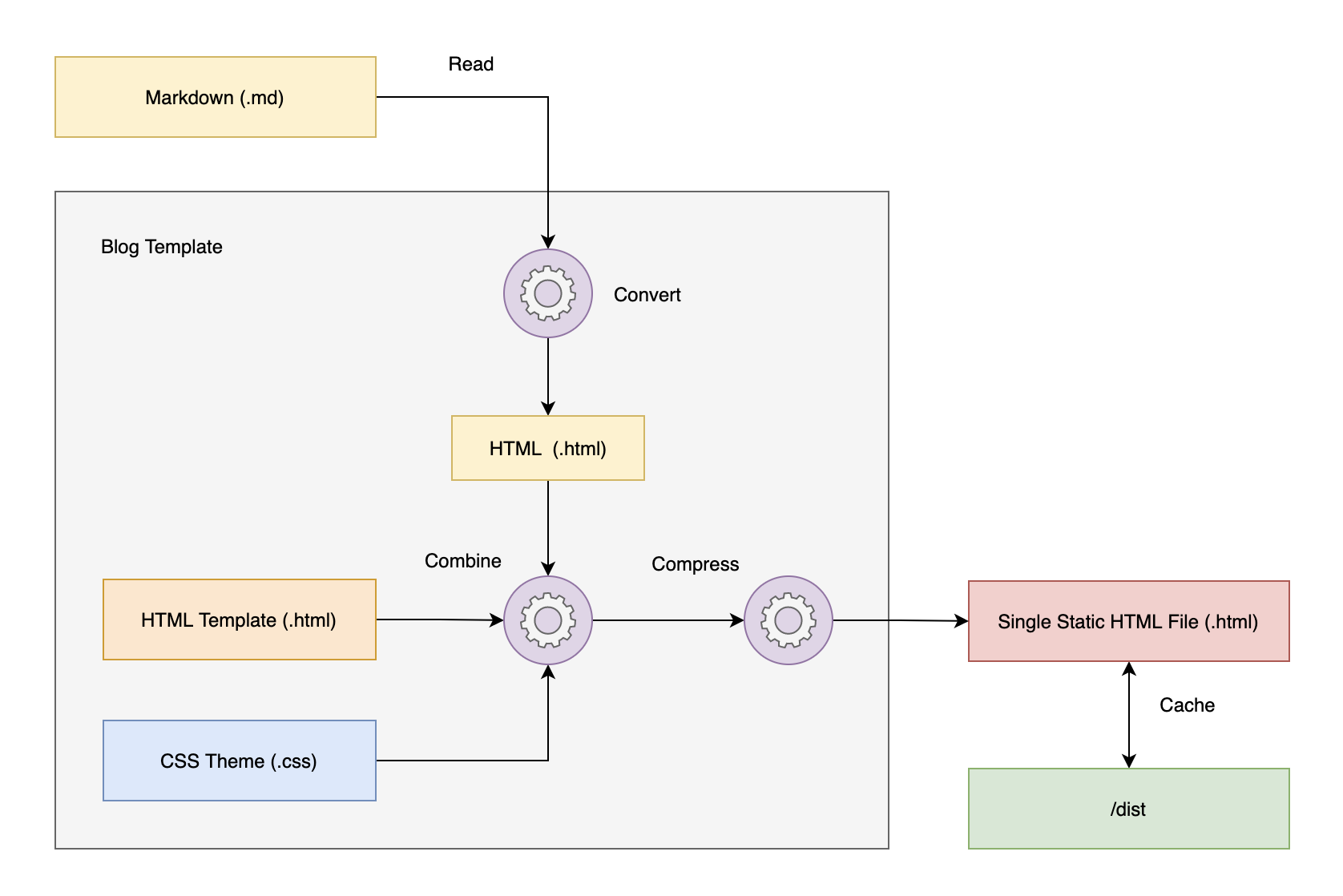
จะเป็นตัวที่ใช้ แปลง Markdown และ Render HTML โดยมีหลักการดังรูป

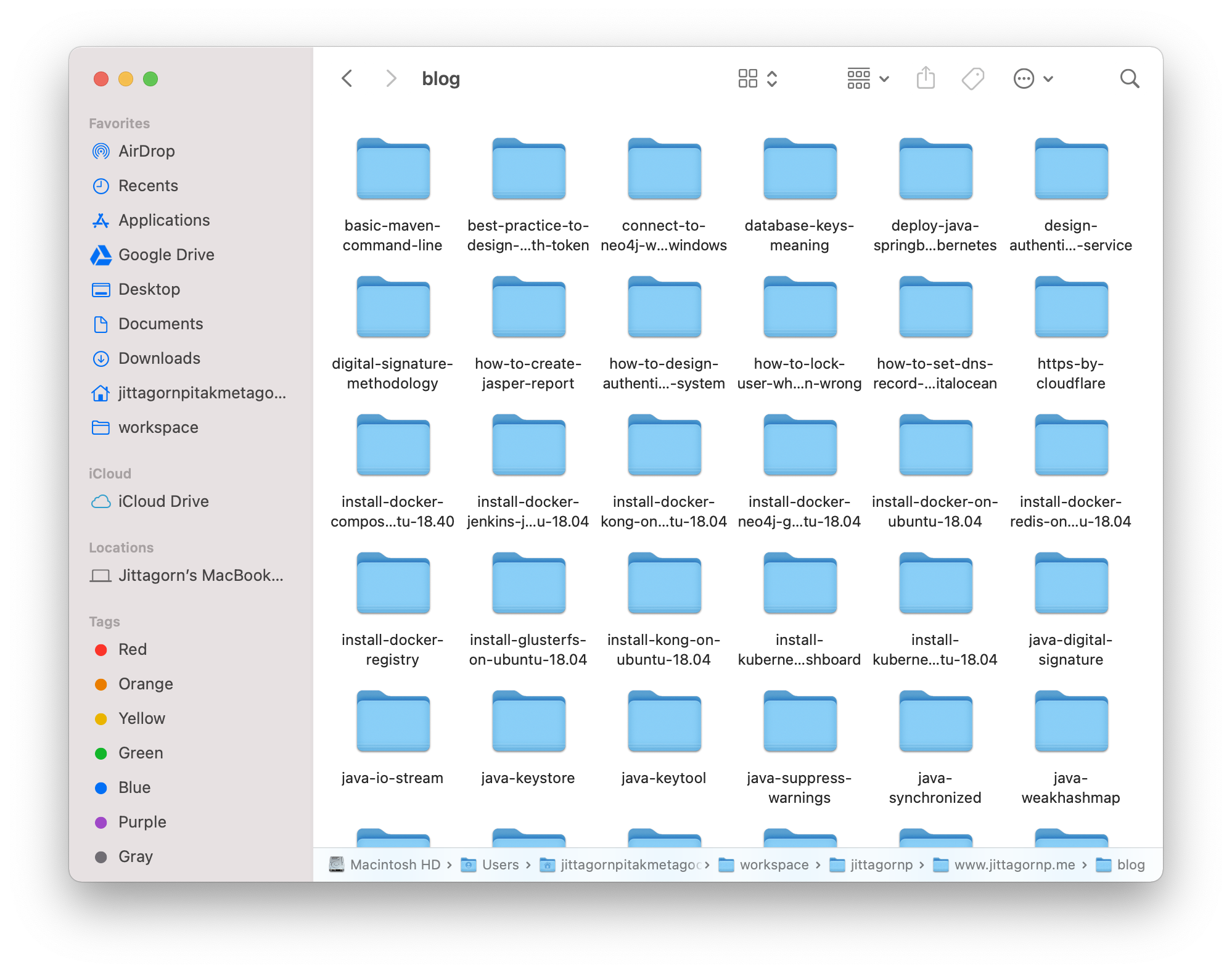
Makdown
แยกเป็น Directory ไว้สำหรับแต่ละบทความแบบนี้

บทความนึงจะประกอบไปด้วยหลายไฟล์ ทั้งไฟล์ Markdown (.md), ไฟล์รูปภาพ และไฟล์อื่น ๆ

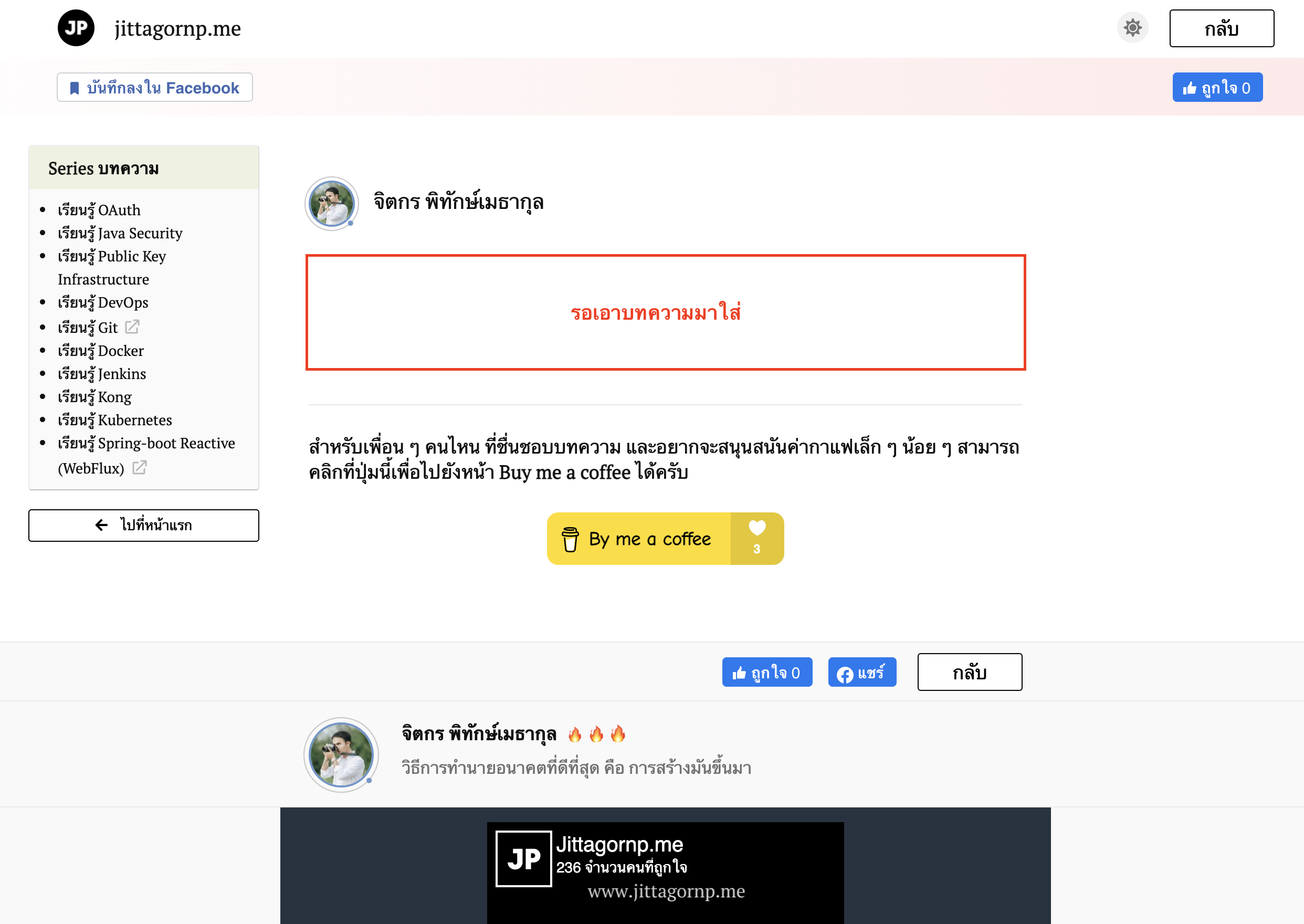
HTML Template
เขียน HTML Layout ของ Blog ตามที่เราอยากจะได้ โดยเว้นตรงกลางว่างไว้ เพื่อรอเอาบทความมาใส่

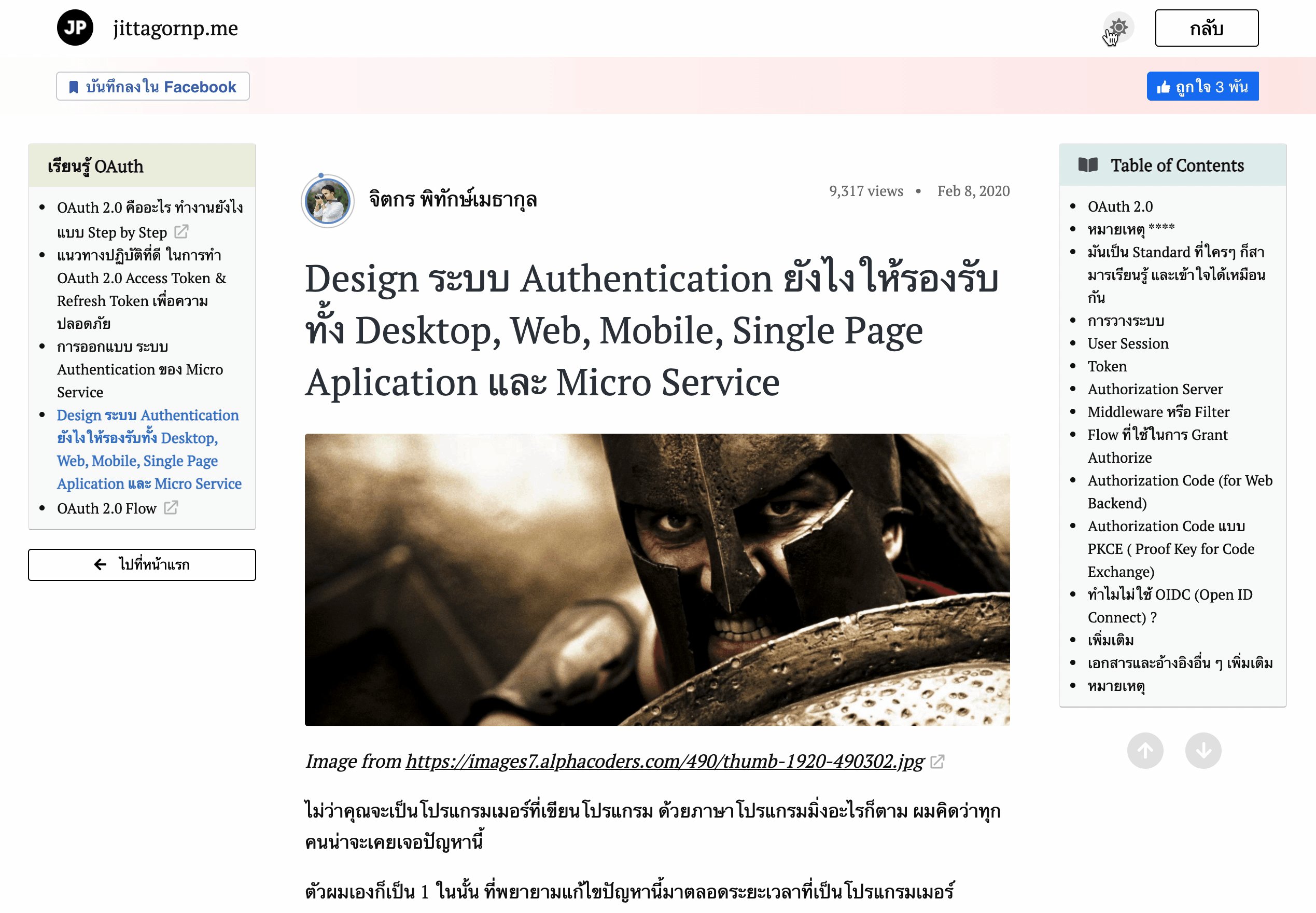
CSS Theme
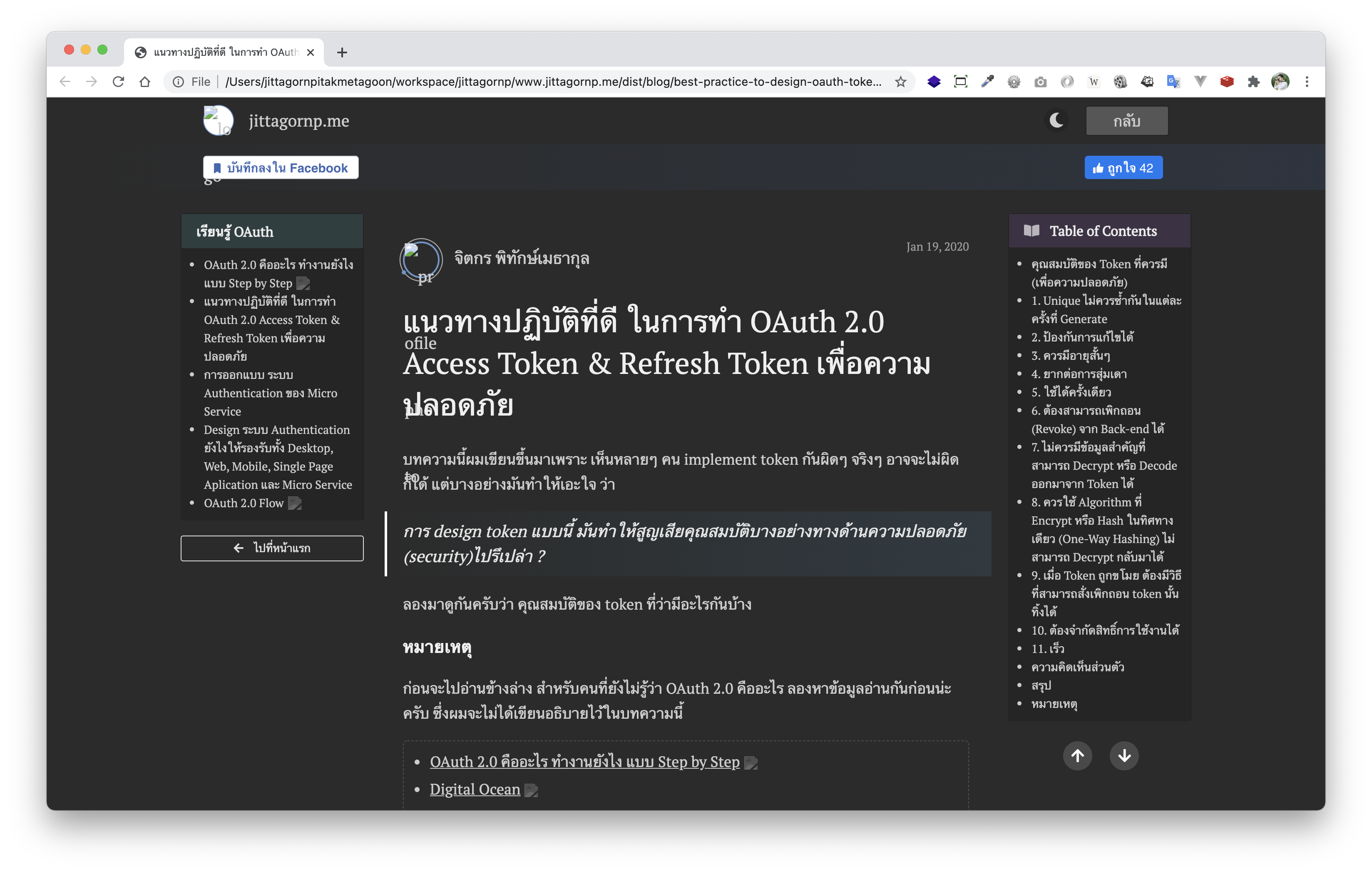
Blog นี้มี Theme อยู่ 2 แบบคือ

โดยเราจะแบ่ง CSS ออกเป็น 3 ไฟล์ ดังนี้
app.css เป็น CSS Layout เขียนแค่ Layout ไม่มีการลงสีใด ๆ ทั้งสิ้นtheme-light.css เป็น สีของ Light Modetheme-dark.css เป็น สีของ Dark Modeถ้าเราจะใช้ Light Theme : ให้เราใช้ 2 ไฟล์รวมกันแบบนี้
Light Theme = app.css + theme-light.css
ถ้าเราจะใช้ Dark Theme : ให้เราใช้ 2 ไฟล์รวมกันแบบนี้
Dark Theme = app.css + theme-dark.css
หลังจากที่เราเตรียมไฟล์ต่าง ๆ พร้อมแล้ว เราจะนำแต่ละไฟล์มาเข้ากระบวนการ
Output = Convert -> Combine -> Compress

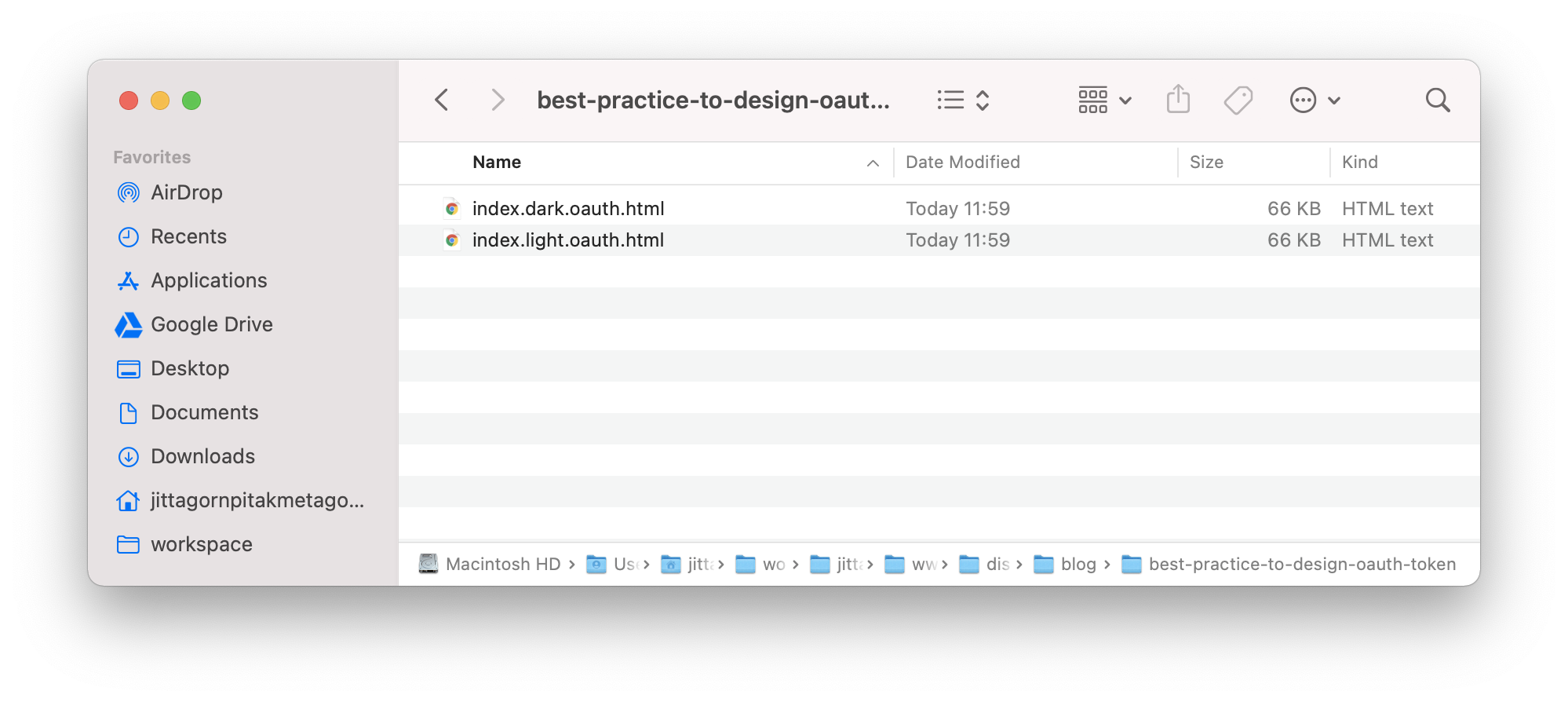
ผลลัพธ์ได้ออกมาเป็น Single Static HTML File
แล้วก็นำไฟล์นี้ไปใช้ รวมทั้ง Cache ไว้ใช้ในครั้งถัด ๆ ไปด้วย
Cache

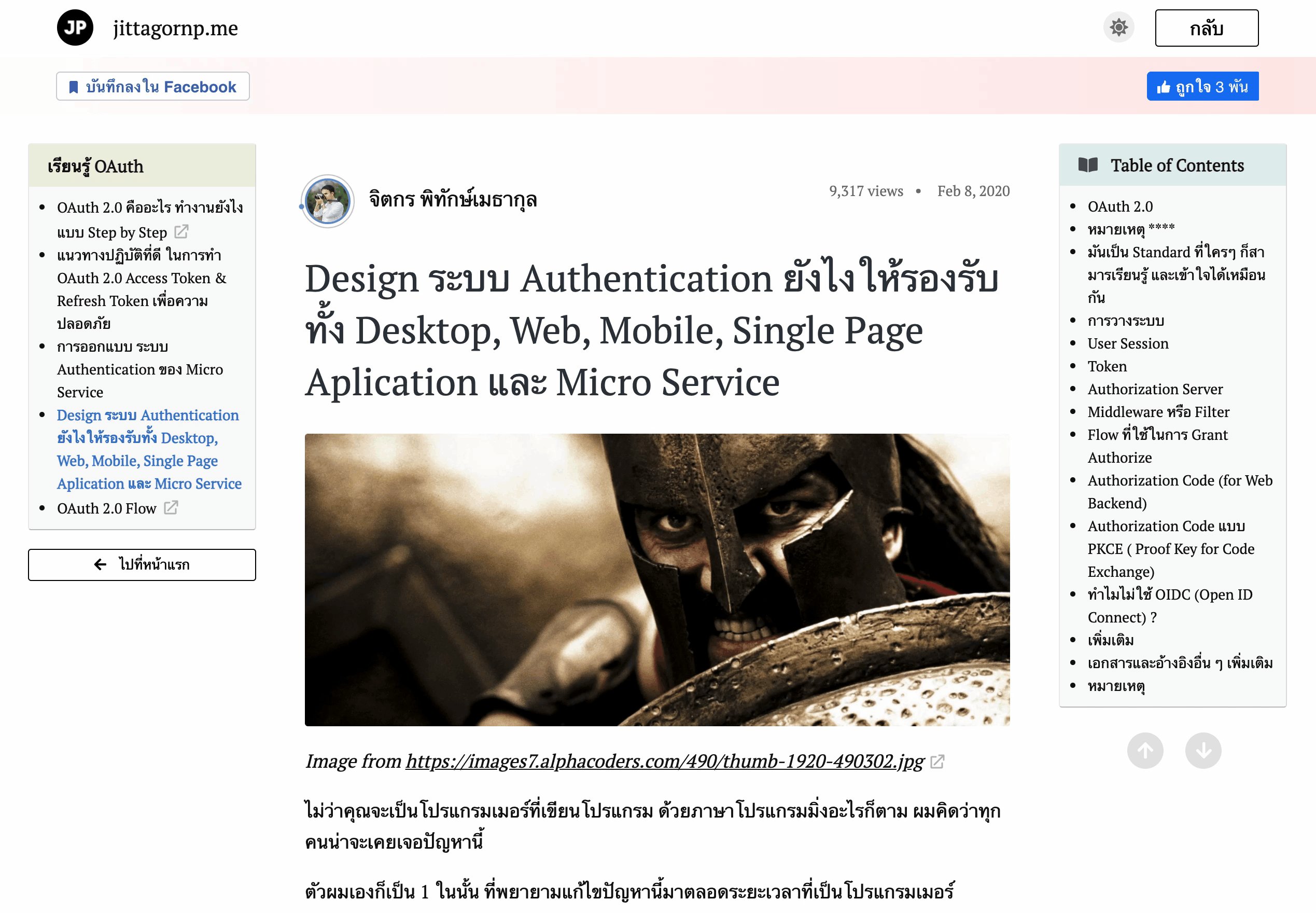
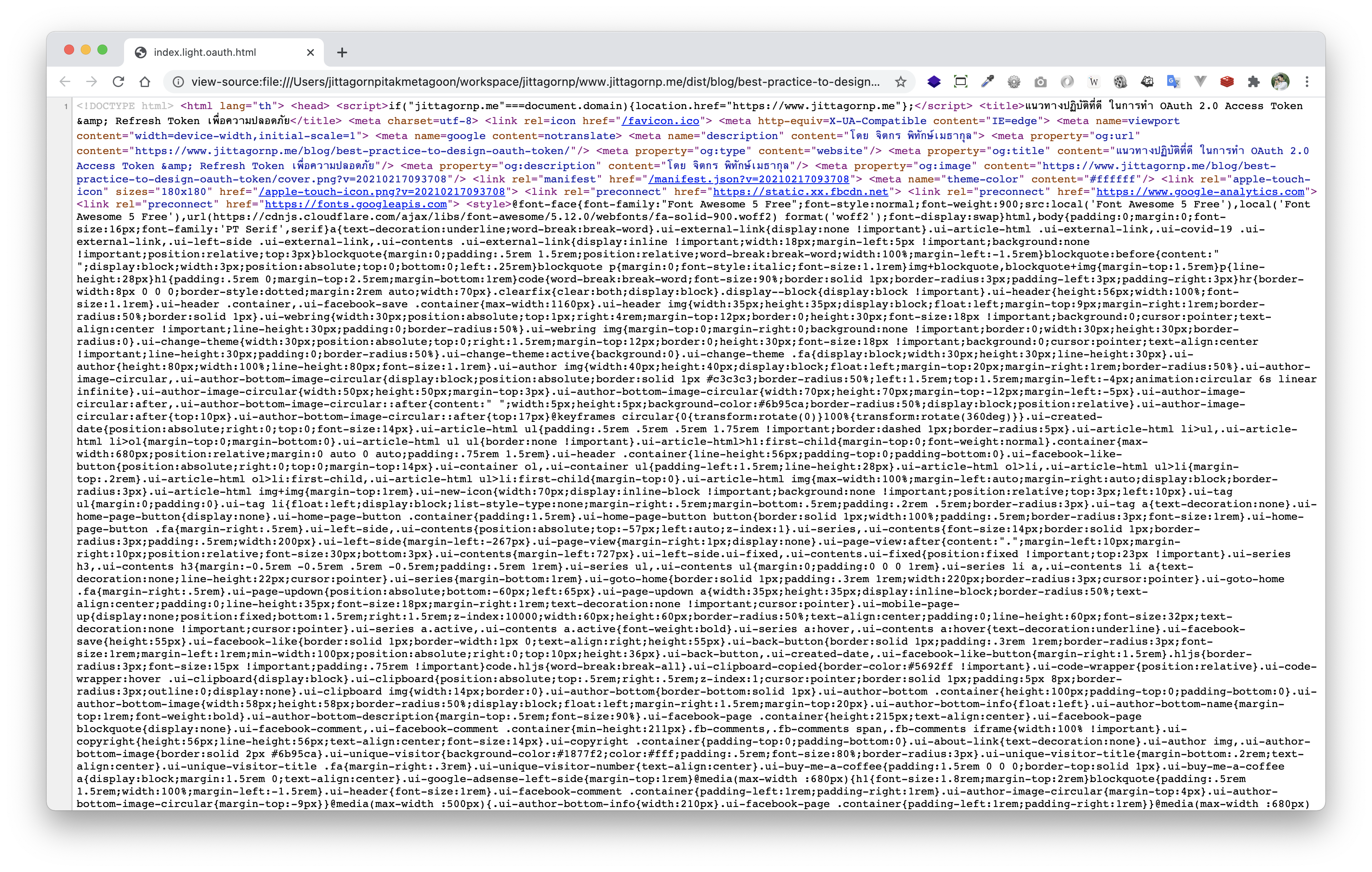
เมื่อเราลองคลิกไฟล์นี้ดู


จะเห็นว่า เราสามารถนำไปใช้งานได้เลย แค่รูปไม่ขึ้น
เมื่อเราลอง View Source Code ดู

ทั้ง HTML, CSS ถูก Combine (รวม) กัน พร้อมทั้ง Compress (บีบอัด) Source Code ให้ด้วย
การ Convert -> Combine -> Compress จะเกิดขึ้นแค่ครั้งแรกที่ User อ่านบทความนั้น ครั้งถัด ๆ ไปจะ Return Static (Cache) File เดิมที่ทำไว้แล้ว
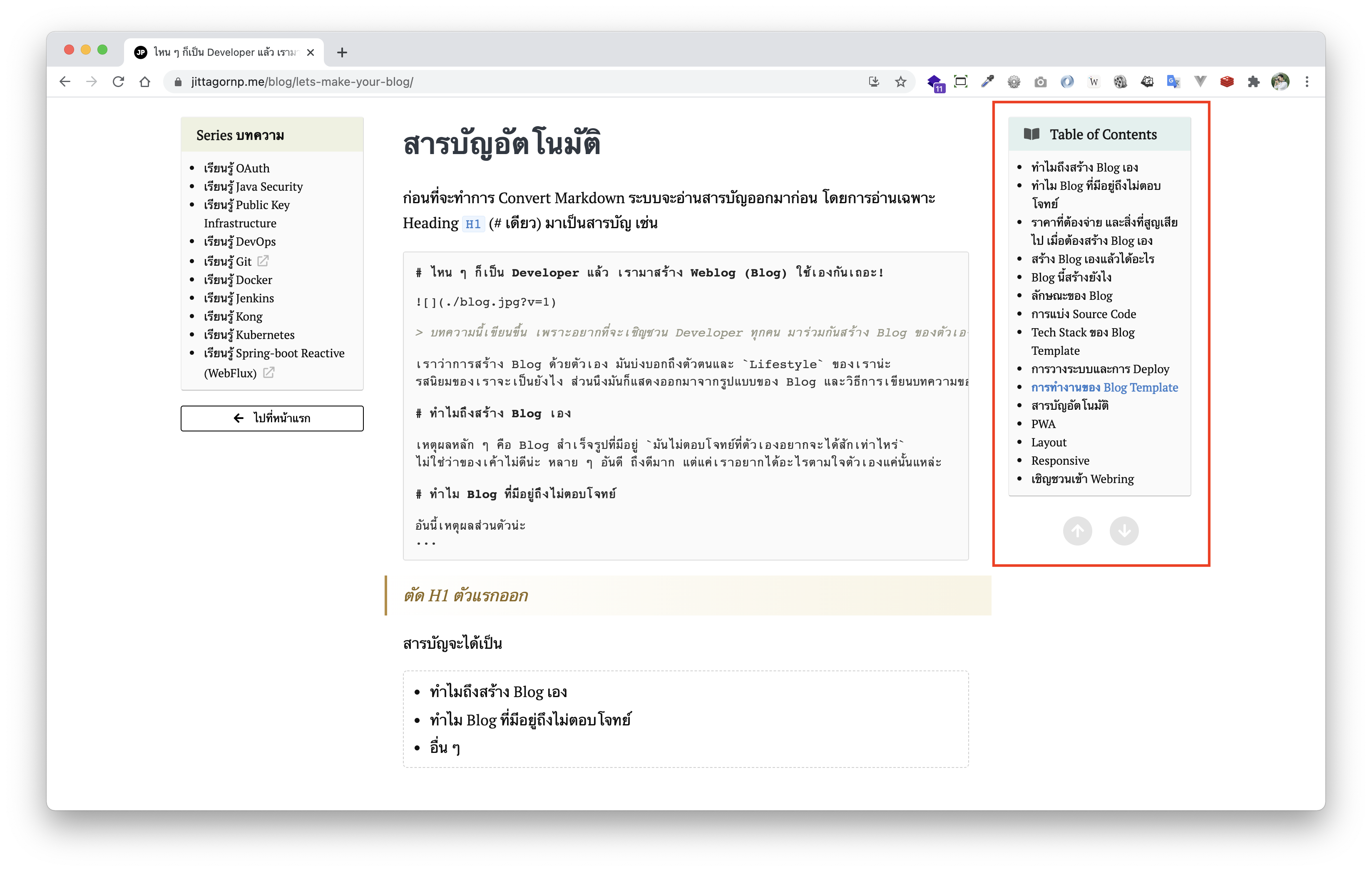
ก่อนที่จะทำการ Convert Markdown ระบบจะอ่านสารบัญออกมาก่อน โดยการอ่านเฉพาะ Heading H1 (# เดียว) มาเป็นสารบัญ เช่น
# ไหน ๆ ก็เป็น Developer แล้ว เรามาสร้าง Weblog (Blog) ใช้เองกันเถอะ!

> บทความนี้เขียนขึ้น เพราะอยากที่จะเชิญชวน Developer ทุกคน มาร่วมกันสร้าง Blog ของตัวเอง โดยใช้ Programming Language และ Technology ตามที่ตัวเองถนัด โดยไม่ใช้ Blog สำเร็จรูปที่มีอยู่แล้ว
เราว่าการสร้าง Blog ด้วยตัวเอง มันบ่งบอกถึงตัวตนและ `Lifestyle` ของเราน่ะ
รสนิยมของเราจะเป็นยังไง ส่วนนึงมันก็แสดงออกมาจากรูปแบบของ Blog และวิธีการเขียนบทความของเรานั่นแหล่ะ
# ทำไมถึงสร้าง Blog เอง
เหตุผลหลัก ๆ คือ Blog สำเร็จรูปที่มีอยู่ `มันไม่ตอบโจทย์ที่ตัวเองอยากจะได้สักเท่าไหร่`
ไม่ใช่ว่าของเค้าไม่ดีน่ะ หลาย ๆ อันดี ถึงดีมาก แต่แค่เราอยากได้อะไรตามใจตัวเองแค่นั้นแหล่ะ
# ทำไม Blog ที่มีอยู่ถึงไม่ตอบโจทย์
อันนี้เหตุผลส่วนตัวน่ะ
...
ตัด H1 ตัวแรกออก
สารบัญจะได้เป็น

ใช้ PWA (Progressive Web Apps) ทำ Offline แบบขำ ๆ
กรณีที่ไม่ได้เชื่อมต่ออินเตอร์เน็ต มันจะขึ้นหน้าแบบนี้

เดี๋ยวอนาคตจะหาเกมส์มาใส่
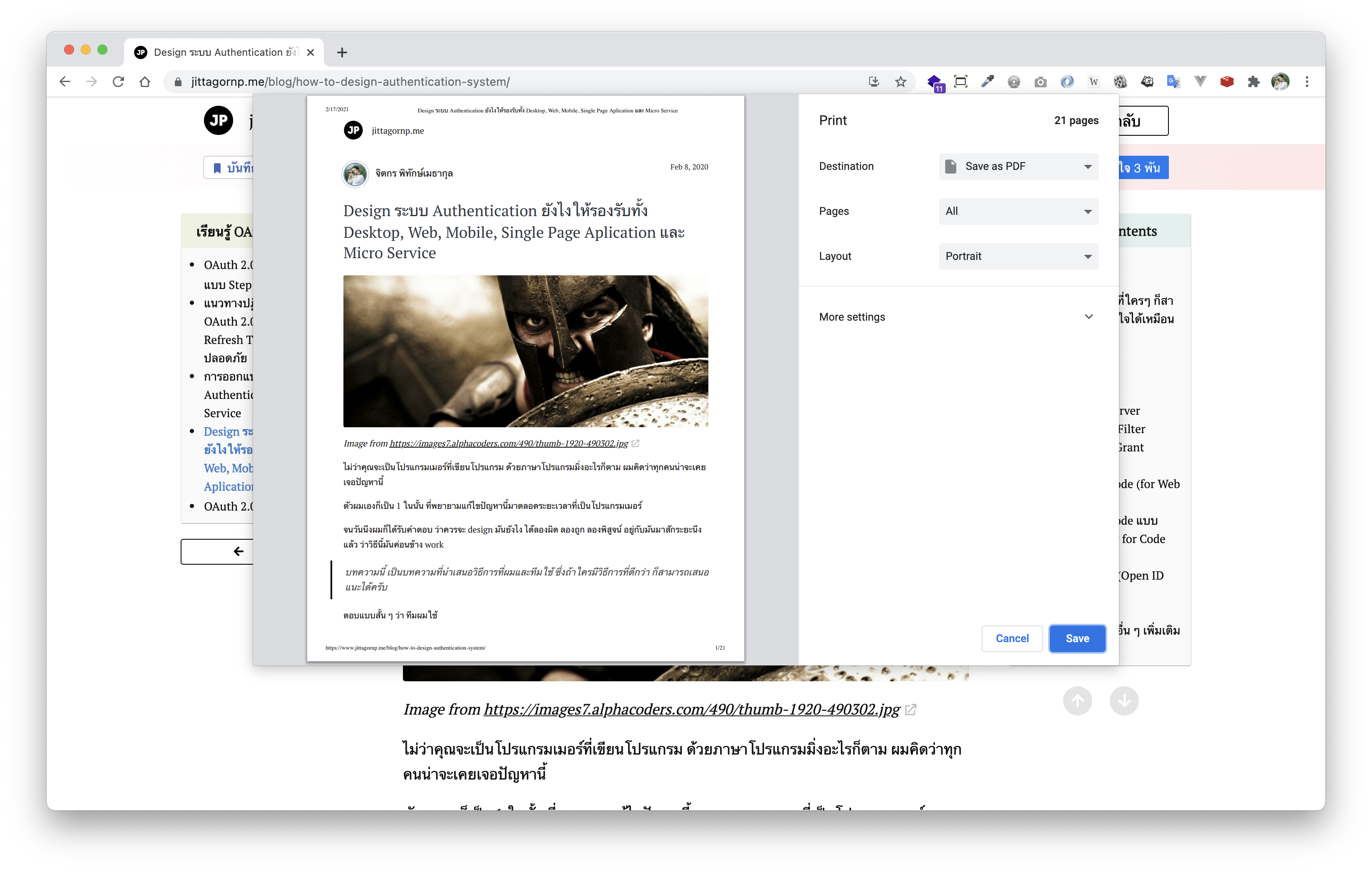
จากที่ลองทำ Blog เองดู ถ้าเรากำหนดขนาดความกว้างของ Content ให้อยู่ที่ไม่เกิน 700px เวลาเราสั่ง Print Blog มันจะเท่ากับขนาดของ PDF พอดี
เผื่อใครอยาก Print เป็นกระดาษเอาไปอ่าน หรือเผื่อน้อง ๆ จะ Print เป็นรายงานเอาไปส่งอาจารย์ ก็ไม่ว่ากันน่ะ

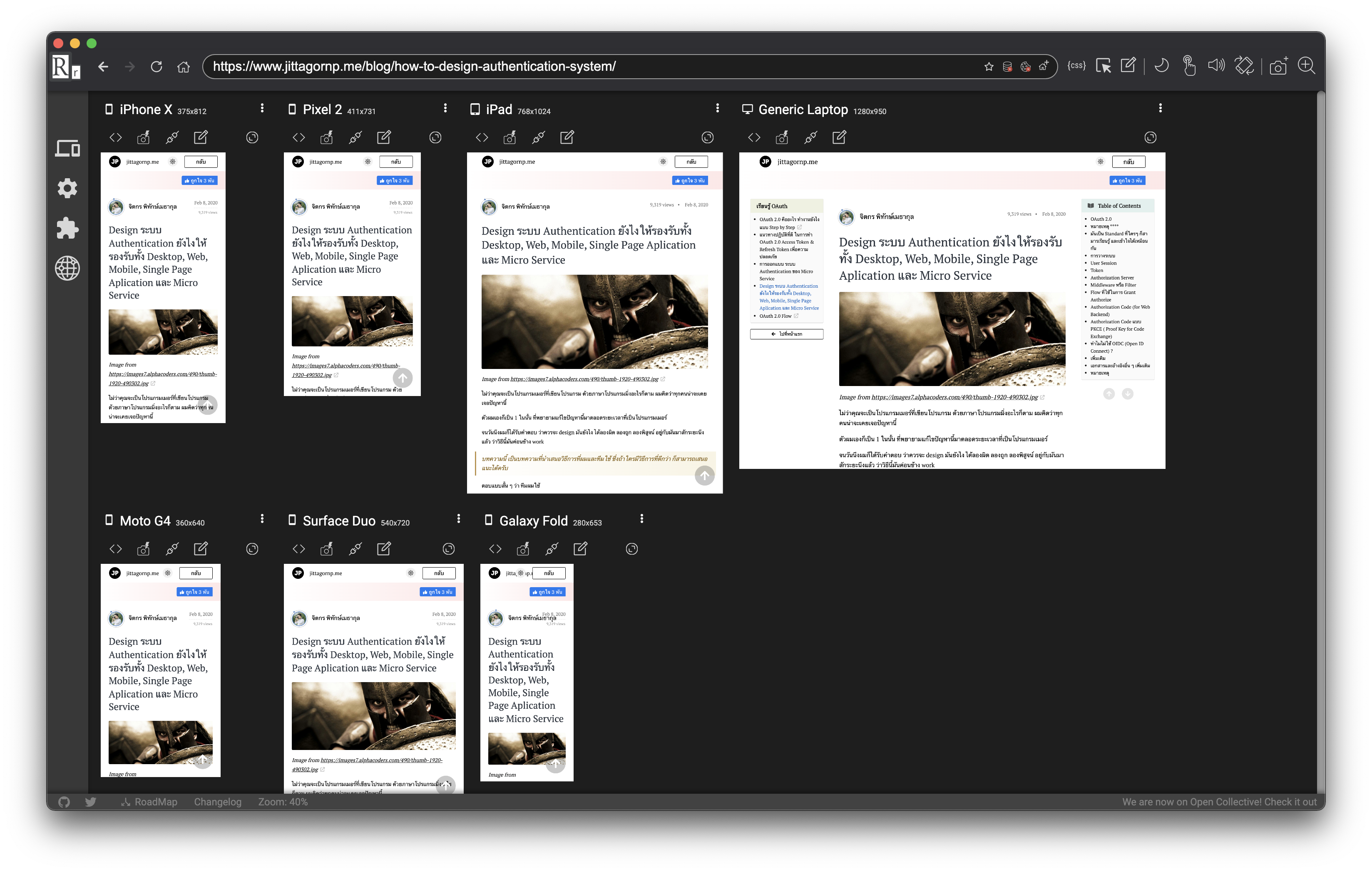
อย่าลืมเขียนให้แสดงผลได้ทุกหน้าจอด้วยล่ะ

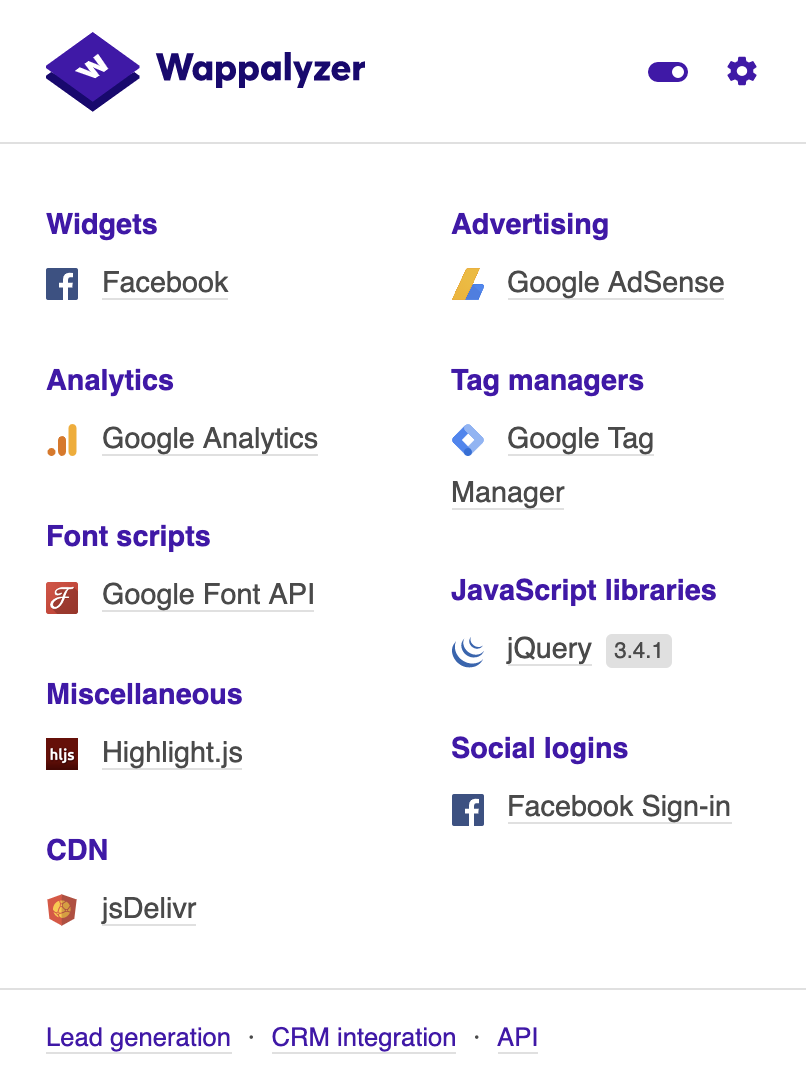
ใช้ Tool ตัวนี้ช่วย
พอเราทำ Blog ออกมาแล้ว และอยากที่จะแชร์ Blog เราให้คนอื่นได้อ่านบ้าง
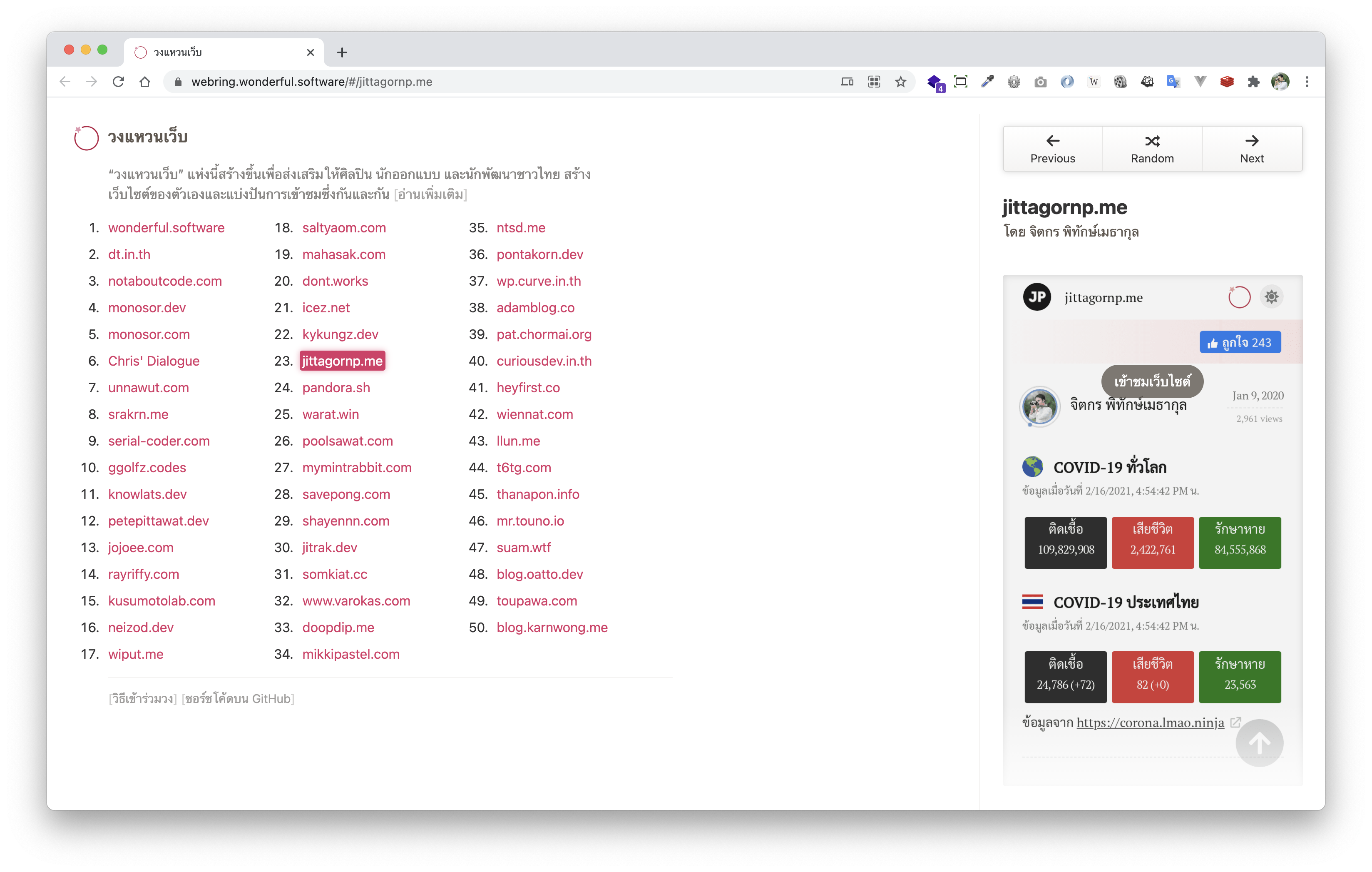
เรามีวิธีแนะนำ นั่นก็คือ การเข้าร่วมเป็นส่วนหนึ่งของ Webring
"Webring" หรือ “วงแหวนเว็บ” สร้างขึ้นเพื่อส่งเสริมให้ศิลปิน นักออกแบบ และนักพัฒนาชาวไทย สร้างเว็บไซต์ของตัวเองและแบ่งปันการเข้าชมซึ่งกันและกัน
ซึ่ง Blog นี้ก็เข้าร่วม Webring เป็นที่เรียบร้อย

ถ้าใครสนใจ Join Webring สามารถทำตาม Link นี้ได้
ต้องขอบคุณ คุณ Thai Pangsakulyanont ที่ทำเว็บดี ๆ แบบนี้ขึ้นมา
ก็ขอเชิญชวนทุกคนที่เป็น Developer มี Blog หรือ Website เป็นของตัวเองน่ะ
ต่อให้ไม่ได้เขียน Code เอง ก็ยังอยากให้ทุกคนมี Blog เป็นของตัวเองอยู่ดี
มีเถอะนะ นะ นะ นะ นะ!

iWallet เป็น Bot หรือโปรแกรมอัตโนมัติ ที่เอาไว้ซื้อ/ขาย แลกเปลี่ยนเหรียญ (Digital Token) บน DeFi (Decentralized Finance) โดยใช้ Concept Rebalancing แบบ 50:50